Logo & Favicon
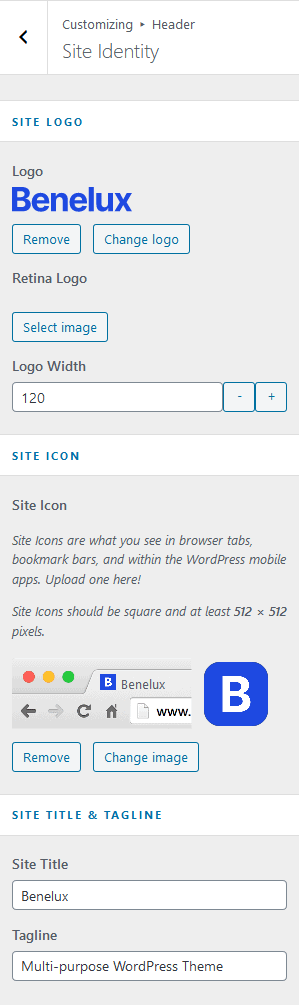
Navigate to Customize > Header > Site Identity to access logo & favicon options.

Logo
Default logo will be displayed in all areas (Default/Sticky/Transparent) unless a unique logo is uploaded to the sticky header and/or the transparent header logo option.
Retina Logo
This 2x sized logo is necessary on high definition screens so the logo won’t look blurred. If you do not set any retina logo, the site will load the normal logo on retina displays.
Logo Width
Setting up the logo width property will ensure your logo is in correct size, it’s recommended if retina logo is used.
Site Title & Tagline
Website Title is a name for the website which appears if you don’t have a logo and also it’s important for SEO. The website tagline is one line description for the site. Site Title and Tagline will also display in the title bar of a web browser.
Site Icon
Site icon is a small image icon that can be seen in the tab of a web browser when you website is open, bookmark bars, and also within the WordPress mobile apps. You can set it using the site icon option.
SVG Logo
SVG stands for Scalable Vector Graphics. SVG files are scalable without the loss of quality. In other words, unlike PNGs or JPGs, SVGs have infinite resolution: you can zoom in forever and they stay completely crisp. You can use plugins like SVG Support, that allows sanitized SVG uploads.
If you’ve uploaded your logo in SVG format, you do NOT need to use the Retina Logo option explained above.
Alternative Logos
- Customize > Sticky Navbar > Logo
- Customize > Transparent Header > Logo