Custom Fonts
It’s easy to use custom fonts with Benelux, you could upload any font to your site through theme’s custom font system.
Step 1. Prepare font files for upload. Your fonts files should be in one of these formats:
- EOT – Embedded OpenType ( Required for Internet Explorer )
- TTF – TrueType ( Works in most browsers except IE and iPhone )
- SVG – Scalable Vector Graphics ( iPhone/iPad )
- WOFF, WOFF2 – Web Open Font Format ( Compressed, emerging standard )
To provide the best range of browser support, its best to include as many font formats as possible. Please make sure that you have the appropriate license to use the font. Almost all free fonts can be used on a website and many premium fonts are available with a license that covers web usage.
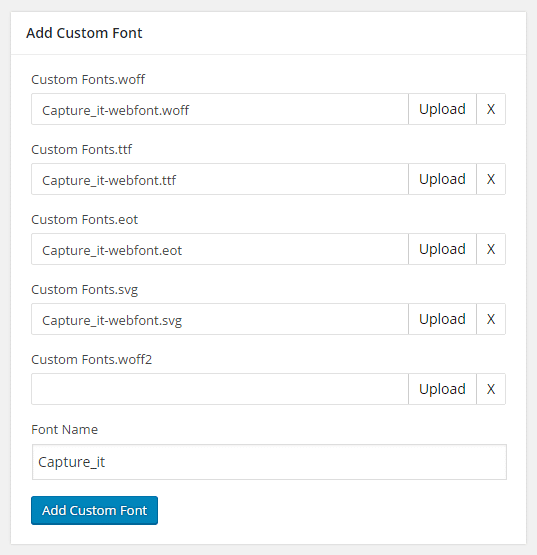
Step 2. Go to Benelux > Fonts, find Add Custom Font section. Click Upload buttons to select your font files from your computer and give your font a unique name.

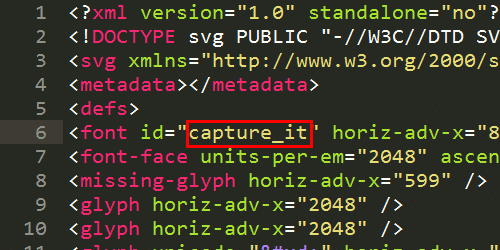
If your font files include svg format, please make sure your font name is the same as the font id in svg file. You could check the font id by opening the svg file in a text editor.

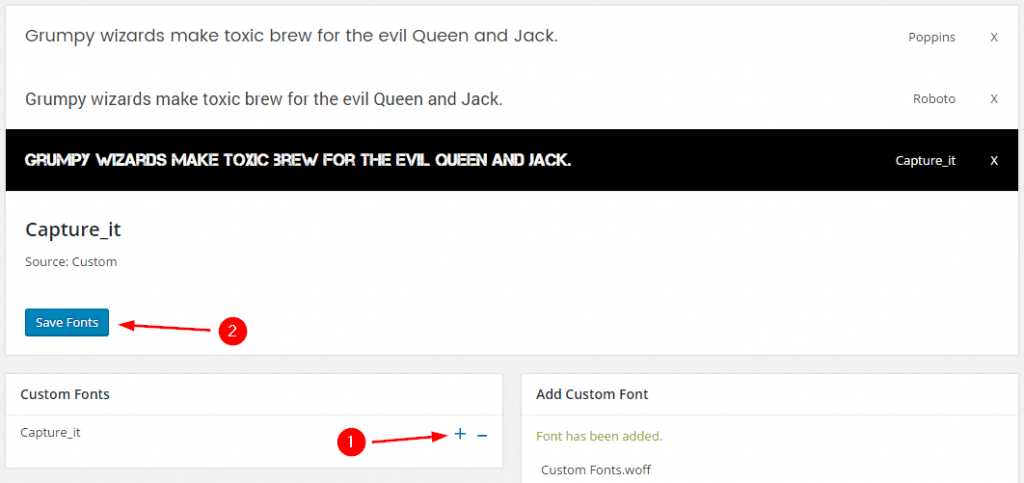
Step 3. Click Add Custom Font, and wait for your font files to be uploaded. Your custom font will appear on the Custom Fonts list when its added successfully.

How To Use Custom Fonts
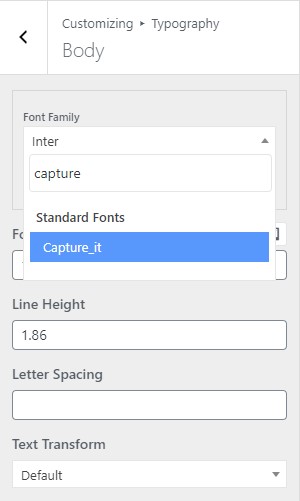
Simply click the + button to add your custom font to the theme font list and click Save Fonts. And your custom font will be ready to use on the typography settings in customize screen.