Typography Settings
Navigate to Appearance > Customize > Global > Typography to access the typography options.

In this section you can customize the font properties for use across your website. You can choose from over 800 Google fonts and they are all open-source and 100% free for commercial use.
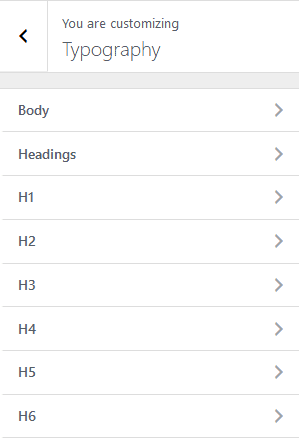
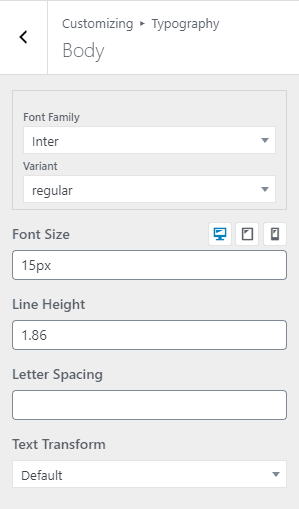
- Body – configure general font typography.
- Headings – configure general headings typography ( h1 ~ h6 )
- H1, H2, H3, H4, H5, H6 Headings – configure separately h1, h2, h3, h4, h5, h6 headings.

Other Typography Settings
- Primary Menu – Customize > Header > Primary Menu
- Primary Menu ( Sticky Navbar ) – Customize > Header > Sticky Navbar
- Mobile Menu – Customize > Header > Mobile Nav
- Footer Title – Customize > Footer > Widgets Section