Theme Fonts
Talemy has an ease-to-use font system integrated seamlessly with the theme.
Fonts available with Talemy:
- Standard Web Fonts
- Google Web Fonts ( 700 + fonts )
- Custom Fonts ( requires font file )
By default the theme will load fonts from the Theme font list and Customize > typography settings, To optimize your website loading speed, it’s recommended to only include fonts, variants, that are needed for the website.
How To Add Custom Font
It’s easy to use custom fonts with Talemy, you could literally install any font to your theme through theme’s custom font system.
Step 1. Prepare font files for upload. Your fonts files should be in one of these formats:
- EOT – Embedded OpenType ( Required for Internet Explorer )
- TTF – TrueType ( Works in most browsers except IE and iPhone )
- SVG – Scalable Vector Graphics ( iPhone/iPad )
- WOFF, WOFF2 – Web Open Font Format ( Compressed, emerging standard )
To provide the best range of browser support, its best to include as many font formats as possible. Please make sure that you have the appropriate license to use the font. Almost all free fonts can be used on a website and many premium fonts are available with a license that covers web usage.
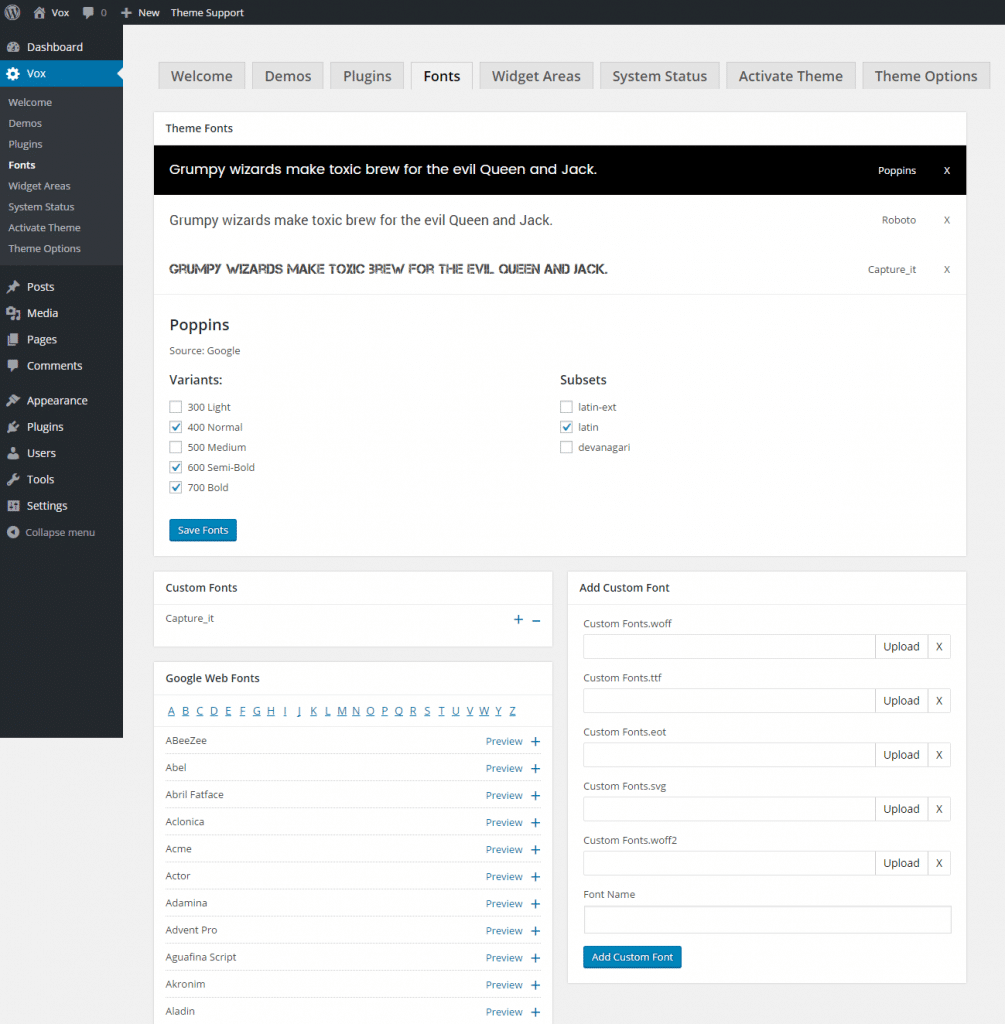
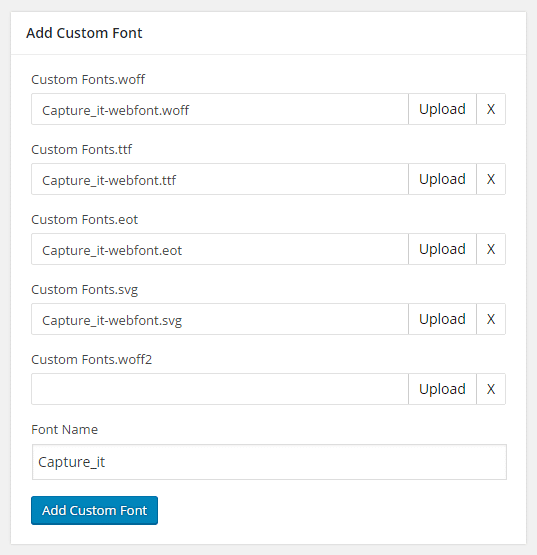
Step 2. Go to Talemy > Fonts, find Add Custom Font section. Click Upload buttons to select your font files from your computer and give your font a unique name.
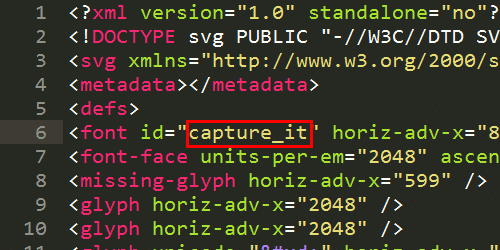
If your font files include svg format, please make sure your font name is the same as the font id in svg file. You could check the font id by opening the svg file in a text editor.
Step 3. Click Add Custom Font, and wait for your font files to be uploaded. Your custom font will appear on the Custom Fonts list when its added successfully.
How To Use Custom Fonts
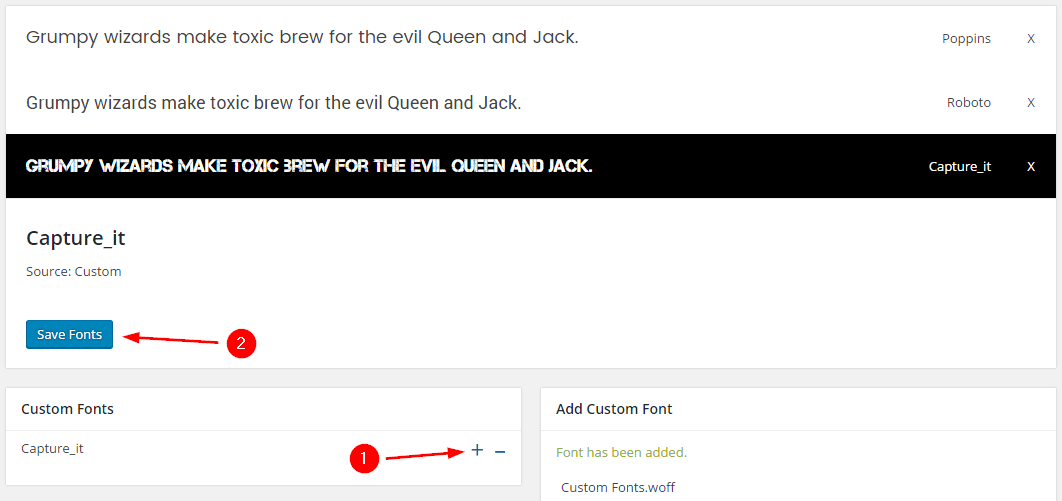
Simply clicking the + button to add your custom font to the theme font list then click Save Fonts.
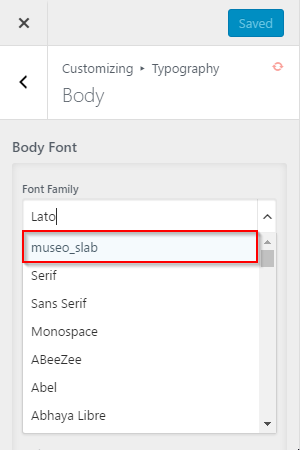
Your Custom Font will be ready to use on Customize > Typography settings when it’s on theme’s default font list.