Menus
Navigation / Menu Setup
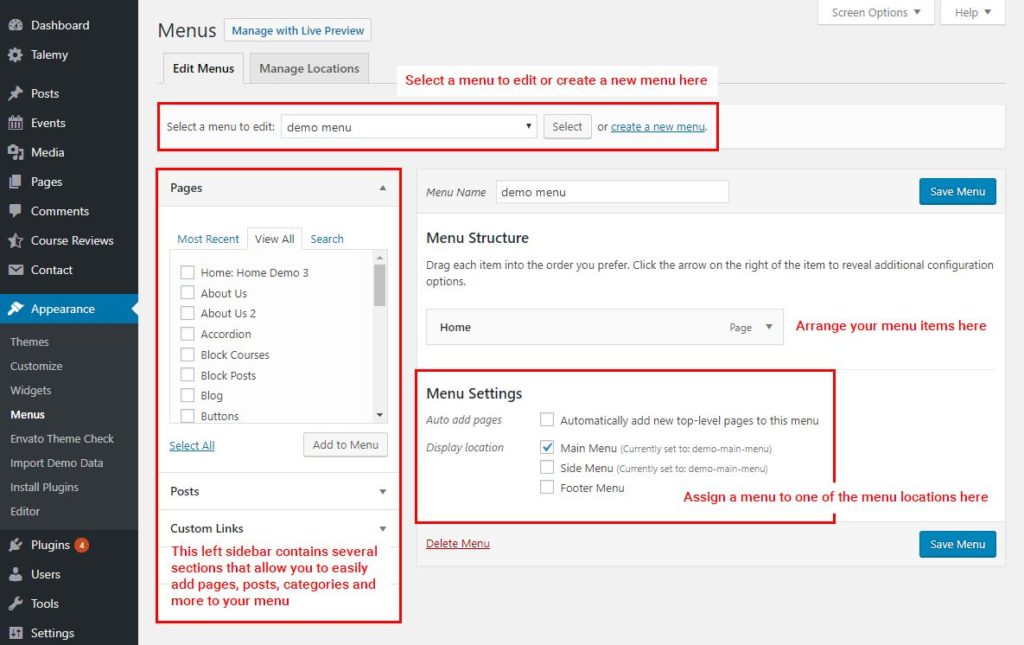
To setup your menu, go to Appearance > Menus page.
There are 5 theme locations to assign your menus:
- Main Menu – navigation menu for navbar
- Off-Canvas Left Menu – navigation menu for mobile
- Off-Canvas Right Menu – navigation menu for right fly out section
- Footer Menu – navigation menu for footer bottom section
- Account Menu – my account dropdown menu

How To Setup A New Menu
- Go to Appearance > Menus page.
- Click the Create A New Menu link to make a new menu. Enter the name then click the Create Menu button.
- To add a menu item, select one of your created pages on the left hand side and click the Add to Menu button. You can also add all kinds of different posts from the left side.
- To add a custom menu item, enter a custom name and link into the Links.
- Manage your menus by using the drag and drop functionality. To create a dropdown menu, simply drag a menu item below and slightly to the right of another menu item, and it will lock into place and create a dropdown section.
- After setting up your menu, scroll down to the bottom of the page to assign the menu to one of the 2 locations in the Theme Locations box.
- Once its all done, make sure you click the Save button.

How To Setup A Mega Menu
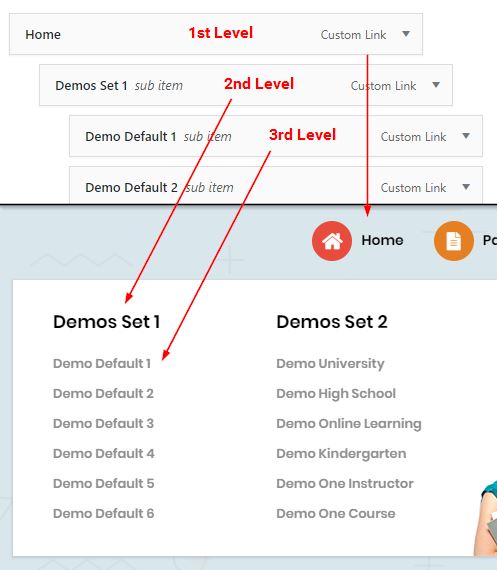
- Add your menu items to the menu and arrange them in 3 levels. See the screenshot below.
- Click on Menu Options button to access menu item settings.
- On the first level, set Menu Type option to Mega Menu.
- Set Mega Menu Width in columns, each columns equals 220px in width. For full width menu simply select 8 columns.
- On the second level, set Column Width relative to the menu width. e.g. 1/2 is the same as 50% of menu width.
- Second level menu items also act as the column titles, hide the title by checking the Hide Column Title option.
- Third level is where you put most of your mega menu items.
- Alternatively you could also assign a Widget Area to a menu item, so it can display widget content as drop down.
- Once its all done, make sure you click the Save button.

Menu Options
- Icon Font – Choose from 1400+ FontAwesome 5 icons and Talemy icons
- Icon Image – Use an image icon instead of an icon font, icon font option will be ignored if icon image is set.
- Icon Only – Show only the icon without menu text
- Icon Color – Only applies to icon font option
- Icon Background Color – Icon background color
- Text Color – Menu text color
- Item Background Color – Menu item background color