Login & Registration
Go to Theme Menu > Settings > General to enable Login & Registration feature.

Shortcodes
[sf_login_box]– shows a login modal which contains login, registration and forget password form[sf_login]– shows a login form[sf_register]– shows a registration form[sf_email_verification]– used on email verification page[sf_reset_password]– shows a reset password form
Settings
- Login Redirect Page – page to redirect to after user login
- Registeration Redirect Page – page to redirect to after user login
- Verification Page – it’s the page link in confirmation email, it should contain [sf_email_verification] shortcode
- Verification Redirect Page – page to redirect to after email is verified
- Reset Password Page – contains [sf_reset_password] shortcode and shows rest password form. If reset password page is not set, the default WordPress reset password page is used instead.
- Email Verification – enable/disable email verification feature, make sure Verification Page option is set.
- Verification Auto login – enable/disable auto login after email verification
- Password Strength Meter – enable/disable password strength meter. Disabling this option can reduce the page size.
- Disable Login Modal – disable output of login modal html on every page, it’s recommended to disable it if you have a dedicated login page and not using login modal on your site.
reCAPTCHA
To get started with reCAPTCHA, you need a Google account and register your site for an API key pair.
- Go to Google’s reCAPTCHA admin page.
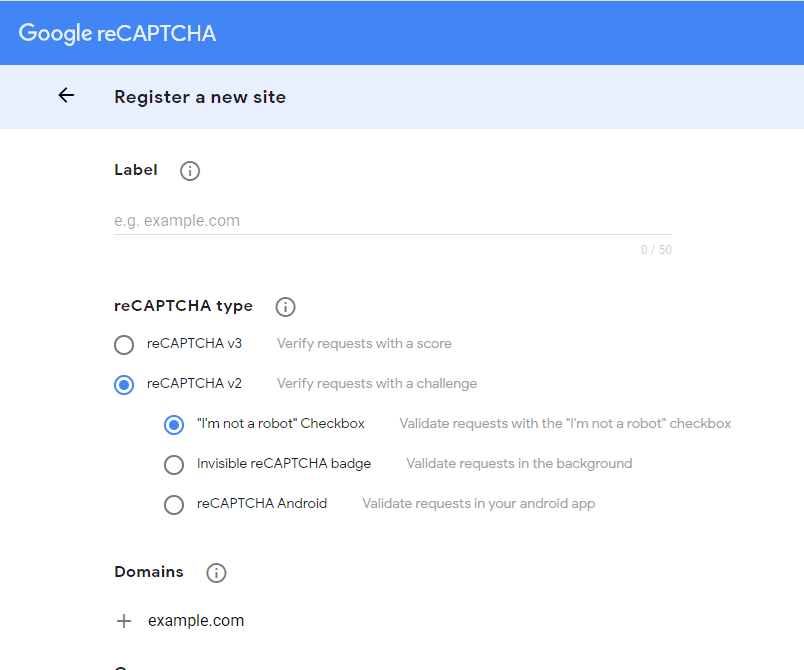
- Register your site.
- Get a site key and secret key.
Choose “reCAPTCHA v2” + “Checkbox” type or “reCAPTCHA v3”.

- Go to Theme Menu > Settings > Integration page
- Tick Enable Google reCaptcha option
- Choose the same Version as reCAPTCHA type in registration.
- Copy the site key and secret key into the fields and save
That’s it, now reCAPTCHA is enabled for login & registration forms.
How to trigger open Login Modal from anywhere
please make sure to include one of the CSS classes below in your HTML element
sf-ajax-login– opens the login modal and switches to login formsf-ajax-register– opens the login modal and switches to registration formsf-ajax-lost-password– opens the login modal and switches to lost password form
Social Login Buttons
By default Nextend Social Login and Register plugin is used for the social login, social login buttons will automatically display if you have properly configured the plugin.
Social login template can also be overridden by copying it to your-child-theme/spirit/social-login.php.