Vox theme provides 2 ways to customize typography settings.
1. Theme Option – Typography
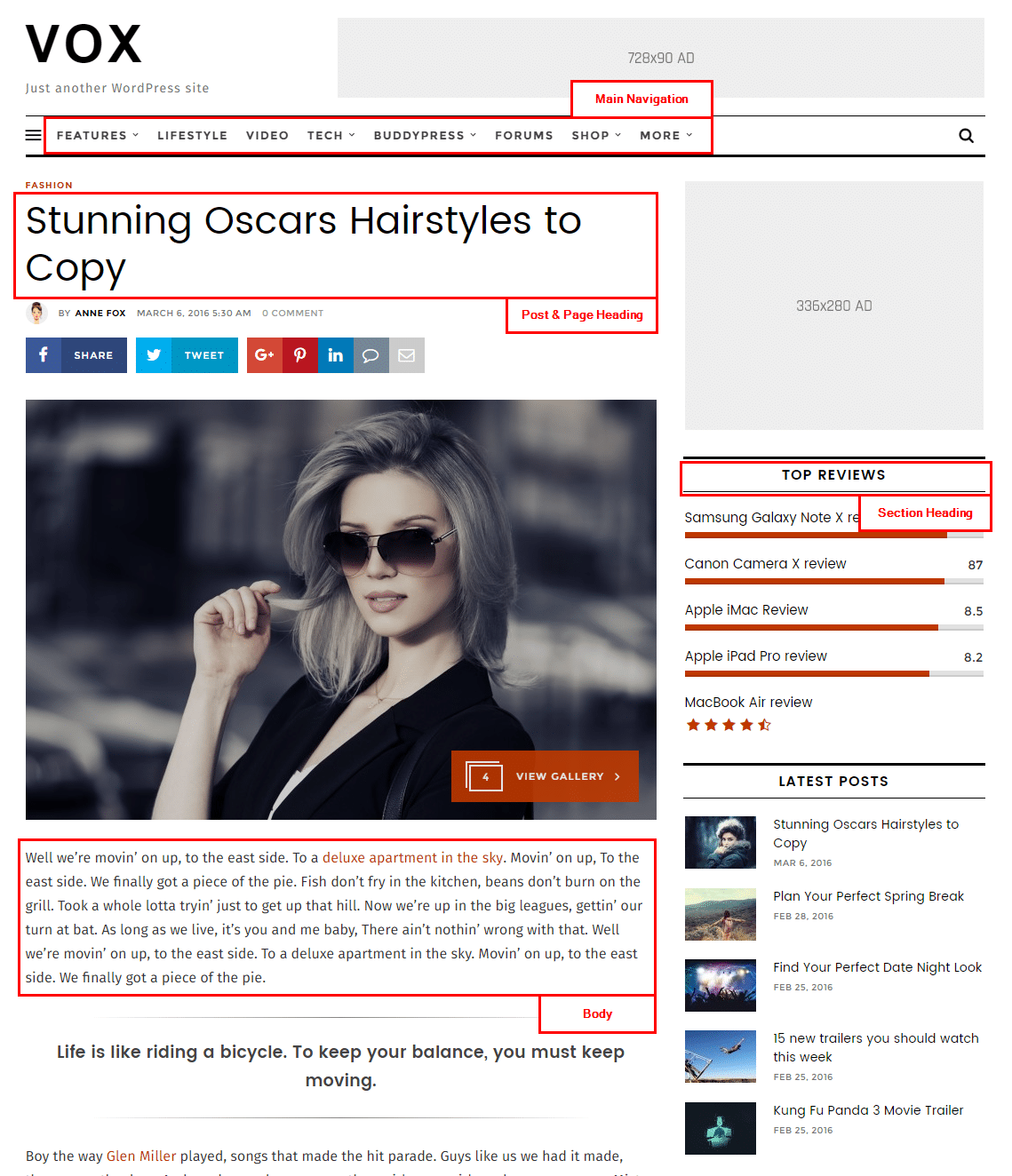
Under Vox > Theme Options > Typography tab, you can edit following fonts styles:
- body – general body fonts
- post & page heading
- section heading
- navigation
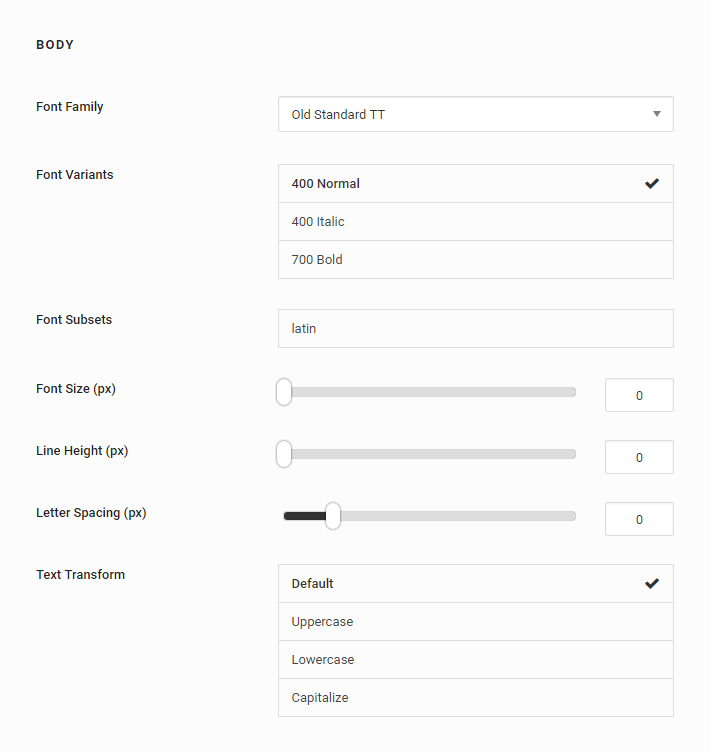
Editable Font Styles:
- Font Family
- Font Variants ( Font Style & Font Weight )
- Font Subsets ( Applicable to Google Web Fonts )
- Font Size ( Default 0 )
- Line Height ( Default 0 )
- Letter Spacing ( Default 0 )
- Text Transform
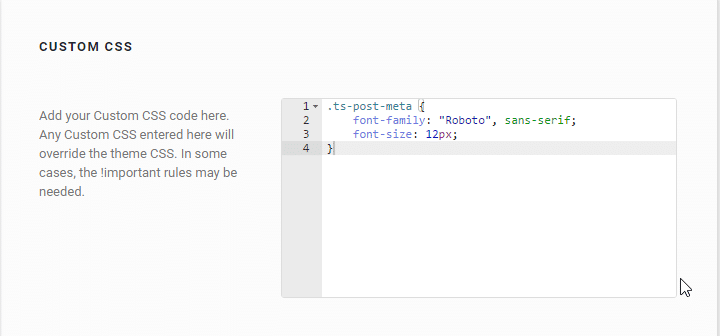
2. Custom Font CSS
If you want more customization of typography, you could add custom font CSS under Vox > Theme Options > Custom CSS tab. Some HTML/CSS knowledge maybe required.